Gallup's Client Story Landing Page Redesign

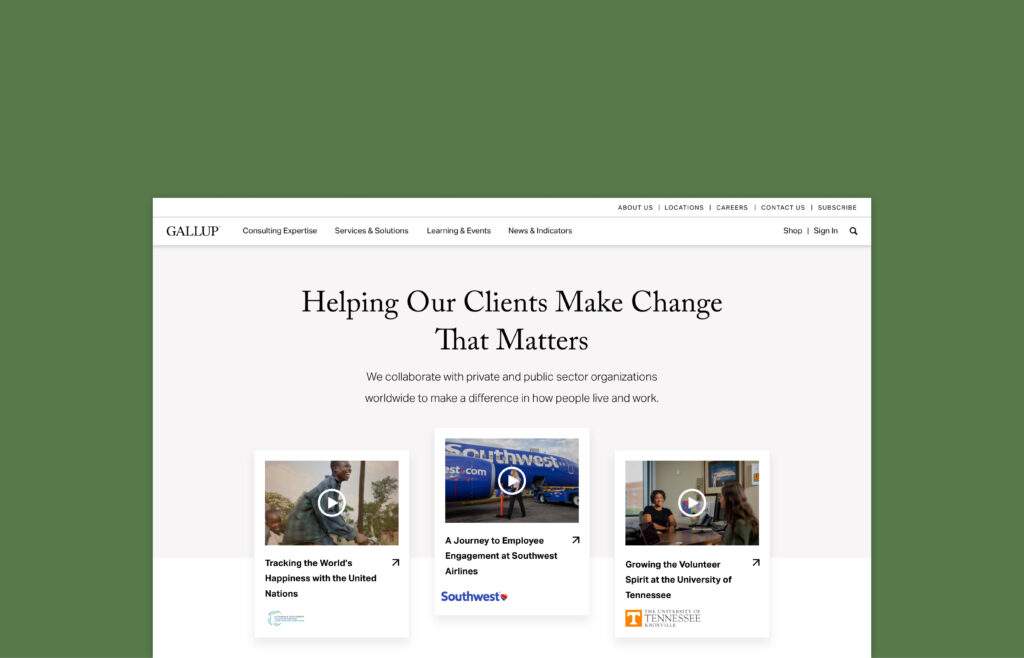
Screen of the Final Client Landing Page Design
Painpoints
Gallup’s previous landing page for client success stories aimed to highlight the achievements of their clients and brands over the years. However, it was cluttered with various types of content, data, and past articles from all divisions of Gallup, resulting in a jumble of scattered information. As a result, the page lacked a clear structure, contained an assortment of unrelated sections, and had low usage metrics. In essence, it had become a content dump for everything client-related.
Goal
Redesign the landing page for client success stories based on insights gained from user testing, client feedback, and stakeholder requests. The goal of the redesign should be to address user confusion and frustrations and make it easier for users to navigate and find the information they need.

Screen of the old client success stories landing page on Gallup.com
Brainstorming Possibilities
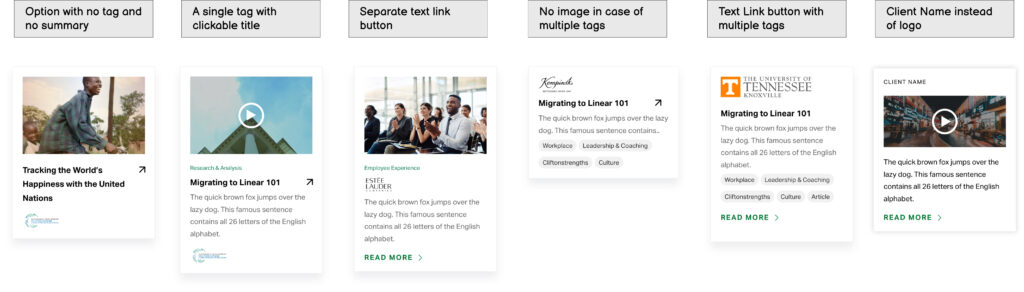
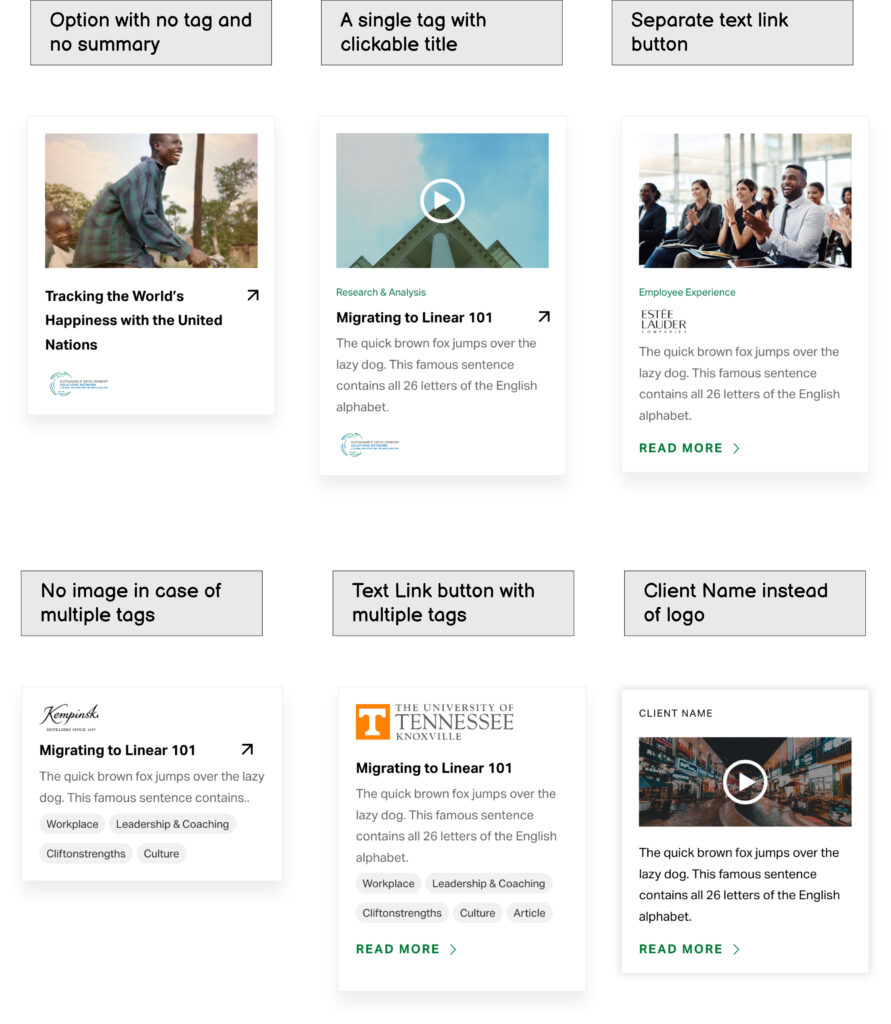
As the only designer working on the project, my first step was to review the stakeholder notes and feedback findings. I then generated multiple concept ideas on the whiteboard and developed various options for the type of content that would be relevant to users, presented in a tile format. The key components of the Minimum Viable Product (MVP) were the client logo, a descriptive title, and a relevant client image. Additionally, I explored other options such as using a single tag, a summary, and multiple tags to further enhance the user experience.


Different Tile Options
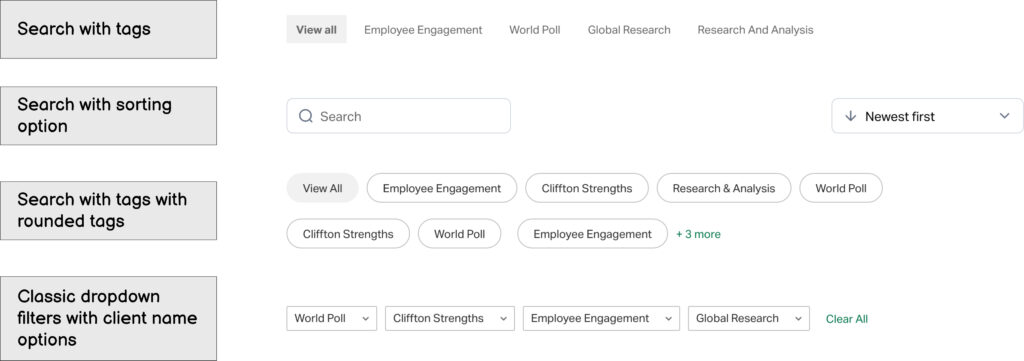
Keeping in mind future content with a large number of client stories on this page, we wanted users to be able to find the right story with the help of solutions offered, or client name. These were some of the options for filters.

Different Filter Options
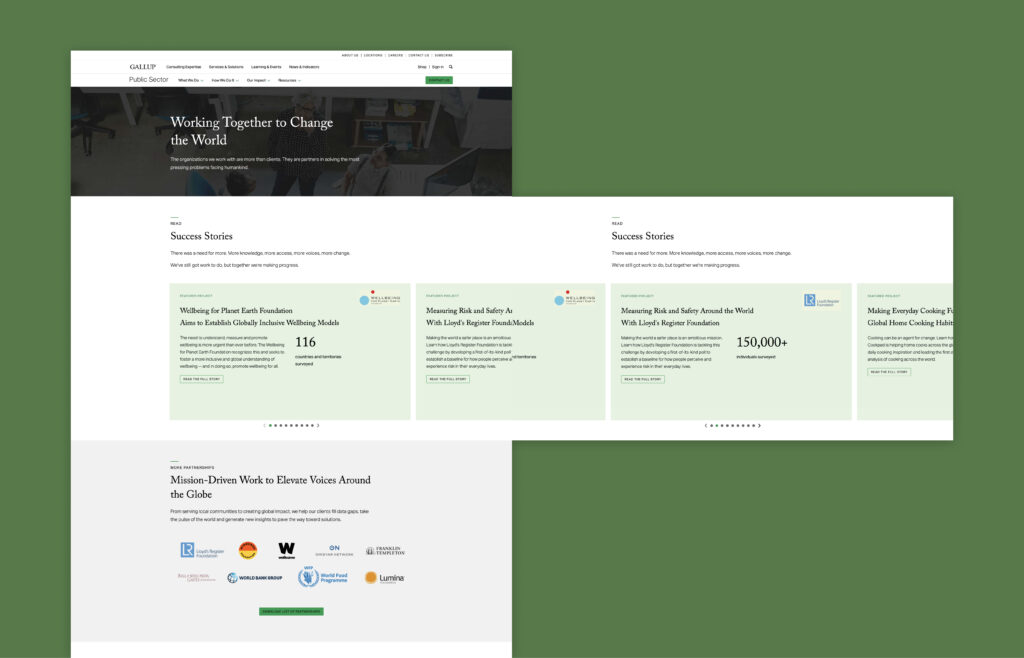
Mockups for review and feedback
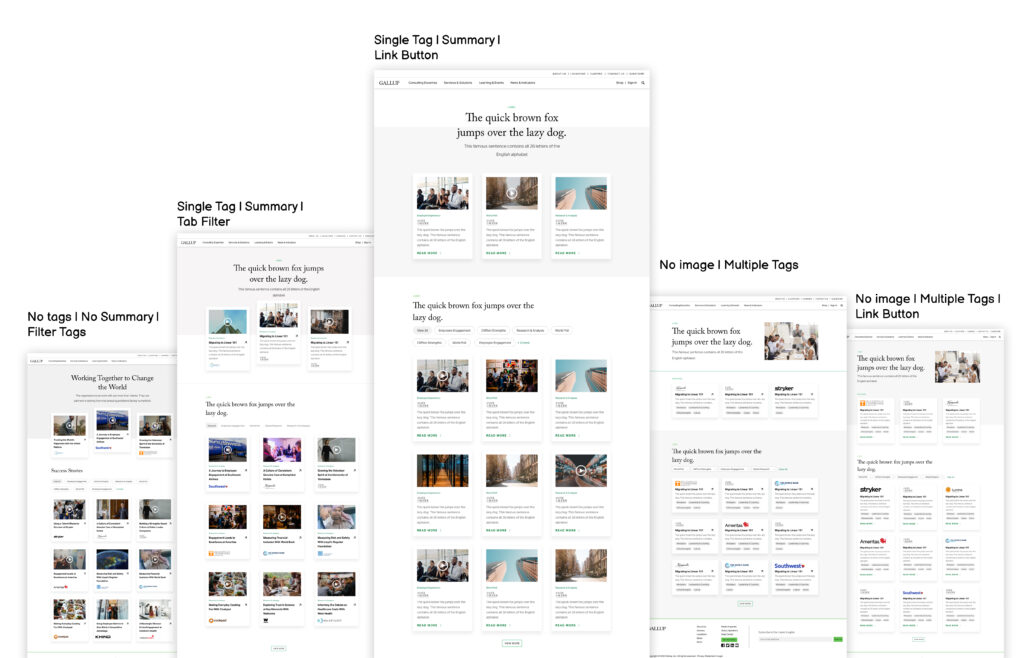
Once we came to an agreement for the direction of this page, it was now time to create a more finalized set of mockups. I began creating various options for the stakeholders to review and choose from.

Initial round of mockups showcasing different options for different use cases.
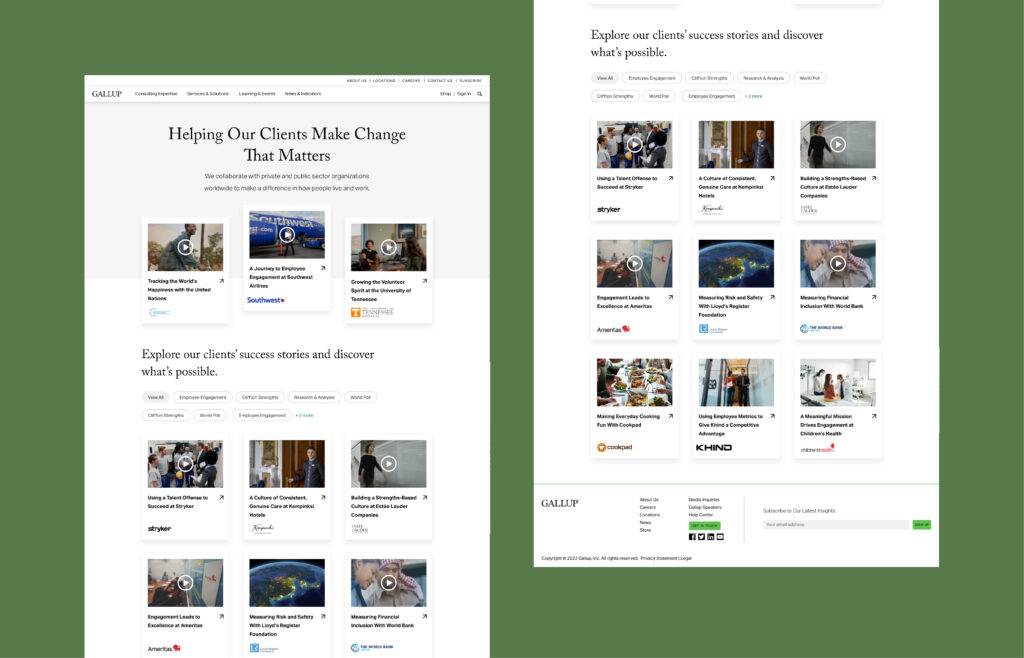
Final Design
The final design was approved of keeping in mind the timeline of the project. The finalized version would have title, logo and a feature image or video thumbnail. The tile would clickable and the use of arrow next to the title was to avoid wasting vertical space with an additional text link button.

View of the final design for the Client Story landing page